インタラクティブな360°画像で没入型ラーニングエクスペリエンスを実現するための7つのヒント
- DISCE

- 2021年12月28日
- 読了時間: 7分
更新日:2023年11月27日

コース制作者の多くはeラーニングをより没入型にする方法を常に探求しています。万能の解決策はありませんが、学習者が内容に関与させられるラーニングエクスペリエンスに常に焦点を当てる必要があります。1つの方法としては、360°画像(パノラマ画像と呼ばれることも)を使用することです。Storyline 360でインタラクティブな360°画像を使うと、学習者が現実的な世界を探求できる没入型のラーニングエクスペリエンスを実現できます。
Storyline 360で360°画像に創造的な可能性に興味を持ち、効果的な使用方法を学びたい方は、適切な場所にいます!このブログ記事では、学習者の注意をできるだけ効率的に捉える360°の画像インタラクションを作成するための7つのヒントを紹介します。
1. まず最初にプロジェクト設定をカスタマイズして時間を節約する
新しいeラーニングプロジェクトを開始する時は、時間節約のために、あらかじめプロジェクト設定をカスタマイズしておきましょう。これは、特に360°画像などのインタラクティブな要素をプロジェクトに追加する場合に適した一般的な方法です。カスタマイズしておけば、後で色やフォントを変更する必要がある場合でも、各オブジェクトを手動で編集する必要はありません。
筆者は常にテーマの色とテーマのフォントを設定することから始めて、360°画像に追加するナビゲーション要素(ホットスポットやマーカーなど)が、プロジェクトの他の部分で使用しているデザインスキームを継承できるようにします。もし変更が必要な場合は、プロジェクトのテーマの色とフォントを編集するだけで、すべてのマーカーとホットスポットが自動的に更新されます。
2. あらゆる角度を捉えた画像を使用する
Storyline360で360°画像を追加するのはとても簡単です。本当にクールで没入型体験を構築するためのカギは、素晴らしい画像を作ることに集中することです。良いニュースは、360°画像を作成するために特別なデバイスを必要としなくなってきていることです。Google Pixelなどの一部のスマートフォンには、360°画像をキャプチャできる機能が組み込まれています。ただし、すべてのスマホにこの機能があるわけではありません。
例えばパノラマモードが有効になっているAppleのiPhoneでは、240°の円柱状のパノラマをキャプチャできます。Storyline 360に240°の画像を設定することはできますが、その場合のレンダリングは、360°画像を設定した場合ほど没入型エクスペリエンスではありません。240°の画像の例はこちらでご覧いただけます。お使いのスマホに360°の正距円筒図法(equirectangular)を撮影できる機能が組み込まれていない場合でも、心配する必要はありません。360°カメラアプリの数は増え続けています。
いずれにせよ最高のラーニングエクスペリエンスを得るには、360°の視野を提供する画像を使うことをお勧めします。eラーニングプロジェクト用の360°画像の作成方法がわからない場合は、こちらの記事をご確認ください。こちらのユーザーガイドからもStoryline360でサポートされている360°画像形式の詳細を確認することもできます。
3. 初期ビューを設定してよりリアルなシーンを
よく「第一印象がすべて」であると言われています。そして360°の画像を使っている時、それは特に真実です。幸い、Storyline 360では初期ビューを非常に簡単に調整できるため、学習者は最初から魅力的で関連性のあるものを見ることができます。
例えば、新入社員のオンボーディングコースのオフィスツアーを作成している場合、学習者が最初にインタラクションを開始した時に視点が地面に向いていてはよくありませんよね。最初の視点としてはオフィスの正面を見ることができるようにしたいはずです。初期ビューの設定を行うには、360°画像エディターを開き、[Interaction]タブに移動し、[Edit]をクリックして、画像を希望の視点に設定します。
4. 学習者がナビゲートする方法を選択する
360°のラーニングエクスペリエンスをデザインする時は、学習者がコンテンツをどのように移動するかを検討してください。ガイドしたいですか、それとも自由に探索してもらいたいですか?Storylineでは、それはあなた次第です。フリーナビゲーションか、ガイドツアーのオプションを選択して、学習者がインタラクションを最大限に活用できるようにすることができます。
例として、新入社員に初日の前にオフィスを見学する方法を提供したいとします。フリーナビゲーションを使うと、学習者はインタラクティブなオブジェクトを任意の順序で探索でき、オフィスに慣れることができます。
ここで、学習者がオフィスの部屋から部屋へとガイドして、出社初日に何をすべきか、どこに行くべきかを学習者に知らせたいとしましょう。その場合は、ガイドツアーオプションを使って、学習者を特定の順序でガイドすることができます。
5. エンゲージメント促進のためにマーカーとホットスポットを追加する
プロジェクト内の高品質な360°画像と、学習者にどのように体験してほしいかについてのビジョンがあれば、学習者が没頭してコンテンツとインタラクションを開始するために必要な「ナッジ(望ましい行動をとれるよう人を後押しするアプローチ)」を追加する準備が整います。これらのナビゲーション要素は、Storyline360のマーカーとホットスポットの形式を取ります。
マーカーを使って、テキスト、画像、オーディオ、ビデオを追加することができます。アイコン、色、配置を変更して、マーカーをカスタマイズすることもできます。
オフィスの例でたとえると、360°インタラクティブにウェルカムビデオを追加するとします。ビデオをマーカーに追加するだけで、学習者はクリックするとビデオが表示されます。
ビデオを追加した場合は、プレイヤー設定に移動してアクセントカラーを選択することにより、マーカー内のビデオ再生ボタンの色をカスタマイズできます。
学習者の知識をテストしたり、関連情報についてさらに学習したりするためのもう1つの優れたオプションは、ホットスポットを作成することです。ホットスポットを使うと、画面の一部がクリックできるというヒントを学習者に与えるか、もしくは学習者が自分で追加情報を発見できるように非表示にすることもできます。スライド上の任意の場所に、任意の形状と色でホットスポットを描画できます。
6. トリガーを追加し、より没入型のインタラクションを構築する
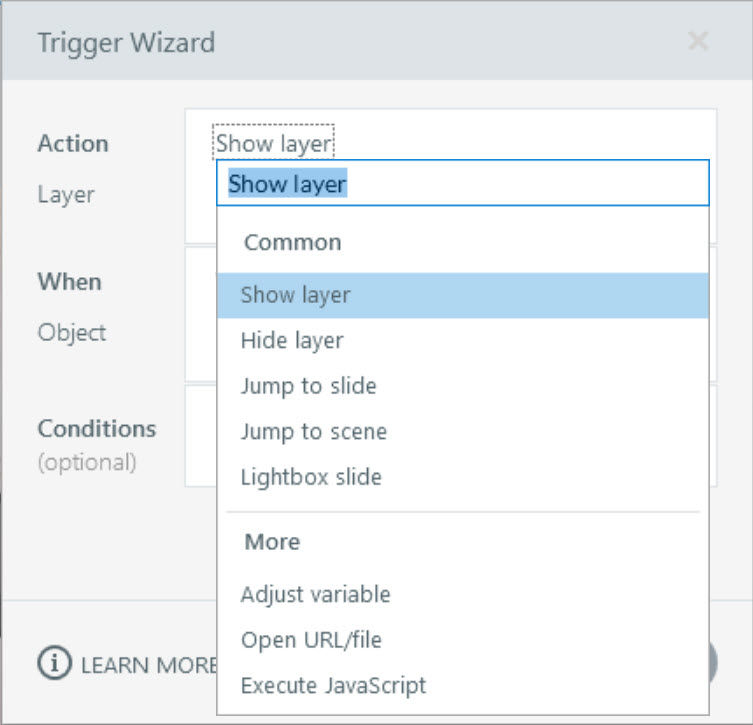
360°画像に知識チェックを追加したい場合はどうすればよいのでしょうか?Storyline 360で実現する1つの方法は、マーカーやホットスポットにトリガーを追加することです。360°インタラクションで使えるトリガーには、レイヤーの表示、ライトボックススライド、変数などがあります。

トリガーを設定するだけで、ナレッジチェックのために用意されたレイヤーを簡単に開いたり、クイズスライドをライトボックスで表示したりできます。
そして、ナレッジチェックやクイズだけに限定されません。学習者がオンボーディングタスクを確実に完了できるようにオフィスツアーにチェックリストを追加する場合は、以下のGIFアニメに示すようにチェックリストを作成したレイヤーを開くボタンを追加できます。
7. 変数でインタラクションをカスタマイズする
Storyline 360に組み込まれているカスタムeラーニングの優れた点の1つは、変数を使い、エクスペリエンスをカスタマイズできることです。変数と360°画像とを組み合わせると、無限に可能性が広がります!
たとえば、学習者に進捗状況を表示したり、特定数のマーカーにアクセスした時にライトボックススライドを表示したり、学習者が先に進む前にすべてのマーカーにアクセスすることを必須にしたりするケースなどです。また、他にもいくつかのアイデアがあります。このような場合、トリガーを使って変数をトラッキングするのが良い方法です。Storyline 360に組み込まれている360°インタラクション用の追跡変数の使用について詳しくは、こちらをご覧ください。
360°画像で何を作成しますか?
Storyline 360コースに360°画像を追加することは、学習者を探索させ、関与させるための優れた方法です。紹介したヒントで、プロのような没入型の360°ラーニングエクスペリエンスを作成できます。
360°画像を使った新しいアイデアを思い付くための最良の方法の1つは、他のeラーニングの製作者がどのようなコンテンツを作っているのかを見ることです。また、eラーニングのインタラクティブ360°画像に関する課題やブログ記事をチェックしてください。
Storyline 360で360°画像を使用する方法の詳細については、次の役立つ記事もご覧ください。
ここで学んだことを試したい方は、Articulate 360の30日間の無料トライアルをお試しください。ご登録にクレジットカードは必要ありません!!
株式会社ディーシェは日本におけるArticulate製品の販売代理店です


コメント