Content Library 360テンプレートのカスタマイズ方法
- DISCE

- 2022年5月24日
- 読了時間: 5分
更新日:2023年11月27日

コーステンプレートは、時間がない時やインスピレーションが欲しい時に、プロジェクトをすぐに始めることができる素晴らしい方法です。これがStoryline 360の魅力のひとつでもあります。アプリ内からでもContent Library 360にある何千ものコーステンプレートにすばやく簡単にアクセスできます。テンプレートはあらかじめデザインされているので、あとは内容を入れるだけなので、時間を大幅に節約できます。
しかし、気に入ったテンプレートがあっても、色やフォントが会社のブランディングに合わない場合はどうしたらいいでしょう?あるいは、コーステーマに合ったイメージのテンプレートがないかもしれません。そのような場合でも、ご安心ください。Storyline 360に含まれるすべてのテンプレートは、わずか数分でカスタマイズできます。
下のプロジェクトでは、プロジェクトのブランディングとイメージに合わせてテンプレートを数クリックでカスタマイズしました。
カスタマイズ前

カスタマイズ後

このブログ記事では、Content Library 360のテンプレートを素早く簡単にカスタマイズするためのプロセスをご紹介します。
1. Content Library 360のテンプレートを挿入する
まず、Storyline 360の[Slides]タブから[Content Library 360]テンプレートを開きます。

次に、プロジェクトで使用したいテンプレートのテーマを選択します。テンプレートの外観をカスタマイズするので、現段階でテーマの色やフォントがプロジェクトで計画しているものと完全に一致している必要はありません。
例えば、このコースでは、Illuminateテーマから3つのスライドを選びました。Welcomeスライド、Instructionsスライド、Objectivesスライドです。

2. プロジェクト全体の色とフォントをカスタマイズする
スライドテンプレートをプロジェクトに追加し終わったら、いよいよカスタマイズです。テンプレートの見た目をすぐに変えることができる最大のポイントは、新しいテーマカラーを選択することです。
[Design]タブの[Colors]ドロップダウンには、使用しているテンプレートに関連するテーマカラーが表示されます。

あらかじめ用意されているテーマカラーパレットから選ぶことも、テーマカラーを自分でデザインすることもできます。このプロジェクトでは、このコースのために作成したカスタムカラーテーマを選択しました。
テーマカラーについてはこちらのページを参照ください。
カスタムテーマカラー作成については、このジョブエイド(英語)「Storyline 360: Theme Colors」も参考にしてください。

テーマカラー機能は、プロジェクト全体のスライドオブジェクトやテキストの色を自動的に更新するので、時間の節約になります。
また、プロジェクト全体のデザインを簡単に変更する方法として、テーマフォントを使用する方法があります。テーマフォントは、テキストを除いてテーマカラーと同じように機能します。[Design]タブの[Fonts]ドロップダウンから、あらかじめ用意されたテーマフォントを選択するか、カスタムテーマフォントを作成することができます。

このテンプレートではLatoフォントを使用していますが、この例ではOpen Sansフォントを使用したいと思います。すべてのスライドを手動で変更するのではなく、テーマフォントを更新するだけで、プロジェクト内のすべてのフォントが自動的に更新されました。時間の節約になりますね。

プロジェクトでテーマフォントを使用する方法については、こちらのページの下部にある「テーマフォントを変更する」を参照してください。
3. 必要に応じて各スライドをカスタマイズする
コース全体のアップデートが完了したら、次は各スライドに注目してみましょう。今回の例では、どのような更新を行ったかを詳しく見てみましょう。
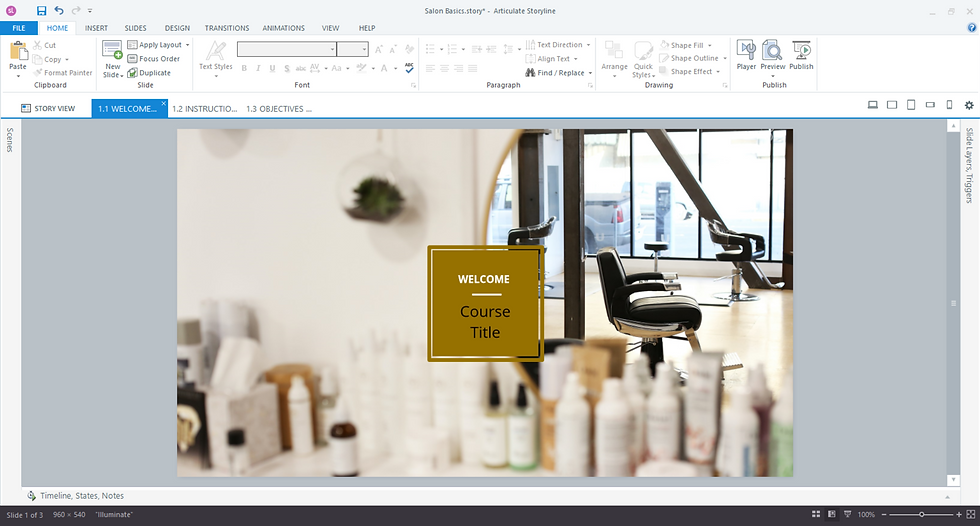
Welcomeスライド
Welcomeスライドでは、背景画像をContent Library 360から別の画像に変更し、円を長方形に変更して、少し違った印象を与えることにしました。
カスタマイズ前

カスタマイズ後

このような小さな変更でも、テンプレート全体の印象が大きく変わったことがわかります。
Instructionsスライド
Instructionsスライドでは、Content Library 360から別のキャラクターと別のポーズを選択し、サイズを変更することにしました。また、キャラクターの後ろに背景画像を追加して、状況に応じた背景にしました。
カスタマイズ前

カスタマイズ後

ご覧のように、これらの簡単な変更により、スライドの見た目と雰囲気を手早く変えることができました。
Objectivesスライド
Objectivesスライドでは、セクションを1つ削除しました。オリジナルテンプレートのように4つではなく、3つのセクションだけ必要だったからです。余分なセクションを削除し、残りの3つのセクションの配置を調整しました。
また、各セクションの区切り線を長くし、セクション番号をアイコンに置き換え、画像をトピックに関連したものに変更しました。
カスタマイズ前

カスタマイズ後

これらの簡単な変更がもたらした違いをご覧ください。カスタマイズしたバージョンとオリジナルバージョンはまだ似ていますが、確実に内容に沿ったものになっています。
参考リソース
こんなに簡単なのにあっという間にブランディングやコースのテーマに沿ったカスタムメイドの学習体験を作ることができます。これを機に、Content Library 360のテンプレートを使って次のプロジェクトを作ってみませんか?
また、Content Library 360のテンプレートをカスタマイズ方法をもっと知りたい方は、ブログ「Content Library 360テンプレートをカスタマイズし、コンテンツ制作時間を節約する3つのヒント」をご覧ください。
ここで学んだことを試したい方は、Articulate 360の30日間の無料トライアルをお試しください。ご登録にクレジットカードは必要ありません!!
株式会社ディーシェは日本におけるArticulate製品の販売代理店です

コメント