Storyline 360のステイト機能について知っておくべきこと
- DISCE

- 2020年12月22日
- 読了時間: 9分
更新日:2023年11月22日

Storyline 360のステイト機能は非常にパワフルです。ステイト機能を使えば、学習者のアクションによりオブジェクト外観を変化させられます。以下のGIFアニメをご覧ください。

マウスホバーするとボタンがどのように変化するか、またボタンをクリックするとどのように変化するかを確認してください。そして、上の3つのボタンをクリックすると、4番目のボタンが表示されることに気づきましたか?これらの書式設定の変更は、Storyline 360のステイト機能で実現できます。しかし、これはステイト機能でできることの氷山の一角にすぎません。
ステイト機能の使用方法をさらに深めるために、この4つのポイントを見てみましょう。
事前定義された(Built-In)ステイト
カスタムオブジェクトの状態
ドラッグアンドドロップ状態
キャラクターの状態
事前定義された(Built-In)ステイト
オブジェクトをクリックすると[States]パネルが開くので、[New State]アイコンをクリックします。いくつかの事前定義されたステイトがあることに気づくかと思います。

これらの事前定義されたステイトの優れた点は、Storyline 360のオブジェクトに適用すると、ほとんどの場合トリガー設定しなくても自動的に機能することです。事前定義されたステイトがどのように機能するか、およびコースでそれらをどのように使用するかを見ていきましょう。
Normal
Normalはオブジェクトをデフォルトで表示するステイトです。このステイトは、オブジェクトをスライドに挿入すると自動的に作成されます。オブジェクトに適用する書式設定は、自動的にNormalステイトとして適用されます。
クールなプロのヒント:オブジェクトをスライドに別途追加するのではなく、Normalステイトに追加することができます。この手法が役立つ状況はたくさんあります。例えば、複数のオブジェクトを組み合わせてカスタムボタンを作成したい場合、オブジェクトグループにはステイトを追加できないのでグループ化するのではなく、Normalステイトにオブジェクト群を追加します。
以下のGIFアニメで示すように、オブジェクトをNormalステイトに追加するには、オブジェクトを選択して[States]パネルを開き、[Edit States]をクリックして[Normal]を選択し、オブジェクトを挿入します。

ご覧のように、アイコンをスライドに追加するのではなく、Normalステイトに追加すると、長方形とアイコンを1つのオブジェクトであるかのようにできます。さらに好きな他のステイトを適用できます。別の事前定義のステイトを見てみましょう。
Hover
Hoverは、学習者がマウスをオブジェクトの上に移動させた時のオブジェクトのステイトです。Hoverステイトの追加は、オブジェクトがクリックできることを学習者に知らせる優れた方法です。
オブジェクトにどの書式を適用するかはあなた次第です。次のGIFアニメは塗りつぶしの色を明るい青にしたHoverステイトの例です。

Down
Downステイトは、学習者がオブジェクトをクリックした時に表示され、アクションしていることを学習者に知らせます。このステイトのデザインも自由自在です。以下の例では、Downステイトの塗りつぶしの色を濃い青に変更しています。

Selected
Selectedステイトをオブジェクトに追加すると学習者がクリックした時に表示されます。同じオブジェクトをもう一度クリックすると、通常の状態に戻ります(ボタンセットの一部でない場合)。このステイトは学習者に選択したオブジェクトを表現したいインタラクティブに最適です。以下は、Selectedステイトを適用した長方形の例です。

択一選択のように、学習者がボタンセットから一つのオブジェクトを選択することになっているインタラクティブを作成する場合は、このステイトをボタンセットと組み合わせて使用すると、ラジオボタンで表現される択一選択問題でどのように機能するかと同様に、選択していたオブジェクトのステイトが自動的にNormalに変更されます。上記と同じ例ですが、3つの長方形にボタンセットが適用され、択一問題のようになっています。

Visited
Selectedステイトと同様に、学習者がオブジェクトをクリックすると、Visitedステイトが自動的に表示されます。ただし学習者が(ボタンセットの一部でない限り)同じオブジェクトを複数回クリックした時に自動的にオンとオフになるSelectedステイトとは異なり、Visitedステイトがアクティブになるとオフにする唯一の方法は、そのためのトリガーを別途追加する必要がある点です。これはVisitedステイトの目的が、オブジェクトが過去にクリックされたことを示すことであり、現在選択されていることを示すことではないためです。
Visitedステイトは、カスタムメニューを作成する時に非常に役立ちます。Visitedステイトにより、学習者はすでに一度クリックしたボタンを視覚的に判断できるようになります。下記のアニメがどのように機能するかの例です。

Disabled
Disabledステイトは、学習者がオブジェクトを操作する時にオブジェクトのステイト変更やトリガーのアクティブ化を一時的に防止できます。これまでに見た他の事前定義ステイトとは異なり、オブジェクトの初期ステイトとして設定しない限り、このステイトを機能させるには新たにトリガーを追加する必要があります。Disabledステイトがアクティブになった場合、学習者がそのオブジェクトをホバー、クリック、ドラッグしようとしても何も起こりません。
Disabledステイトは多くの状況で役立ちます。例えばコース内の様々なセクションを特定の順序で表示する必要があるカスタムメニューを作成する場合は、Disabledステイトを使用して以下のGIFアニメのように、1つずつボタンをロック解除するようにします。

Disabledステイトになっているボタンの上にカーソルを置いても何も起こらないことに注意してください。Hoverステイトが表示されず、手のマークのカーソルも表示されないため、クリックできないことがわかります。
Hidden
ご想像のとおりHiddenステイトがアクティブになるとオブジェクトは非表示になります。Disabledステイトと同様に、オブジェクトの初期ステイトとして設定しない限り、トリガーを新たに追加してこのステイトをアクティブにする必要があります。
以下のGIFアニメが示すように、学習者がコースの全セクションを完了するまでクイズボタンを非表示にしておく場合は、Disabledステイトが役立ちます。

カスタムオブジェクトのステイトに進む前に、プロのヒントを紹介します。画像のステイトを設定している場合、下記のGIFアニメのように、画像ファイルを一括インポートすることができ、一連のステイトをすばやく作成できます。

オブジェクトのカスタムステイト
これまで紹介した事前定義されたステイトに加えて、任意の方法で表示および動作できる無限の数のカスタムステイトを作成できます。
カスタムステイトの追加は非常に簡単です。オブジェクトを選択し、[States]パネルを開いて[Edit State]をクリックし、以下のGIFアニメが示すように、カスタムステイトの名前を入力します。

カスタムステイトを作成したら次に好きなように書式設定します。そして、そのオブジェクトにトリガーを追加して、表示したい時にそのステイトを表示するようにします。
カスタムステイトを作成すると便利な状況がたくさんあります。1つの例として、以下のGIFアニメが示すように、学習者がスライダーやダイヤルを操作するとオブジェクトを異なる状況で表示するときです。

上記のサンプルを作成するために、一連のカスタムステイトを作成し、それぞれの長方形の高さを変更しました。以下の画像をチェックして、このステイトがどのように見えるか参考にしてください。

これは、カスタムステイトを使う状況の一例にすぎません。他にもたくさんあります!想像力をかきたててください!
Drag-and-Dropステイト
先ほど事前定義されたステイトを紹介しましたが、ドロップダウンリストの下部にDrag-and-Dropステイトという別のカテゴリの事前定義されたステイトがあることに気づいたかもしれません。名前が示すように、これらのステイトはドラッグアンドドロップ操作で使用するように特別にデザインされています。Drag-and-Dropステイトはエクササイズとインタラクティブ性を学習者に視覚的なフィードバックとして与えることができます。
3つのDrag-and-Dropステイトがあります。それぞれを詳しく見てみましょう。
Drag Over
このステイトをオブジェクトに追加すると、ドラッグ可能なオブジェクトをドロップターゲット上にドラッグしている時に学習者にそのステイトが表示されます。複数のドロップターゲットがある場合、どのターゲットにドラッグしても、このステイトが適用されます。このGIFアニメを見て、どのようになるか参考にしてください。

このステイトをドラッグオブジェクトに追加する代わりに、ドロップターゲットにも追加できます。その場合、次のようになります。

どちらにしても目的は同じです。答えが正しいか正しくないかを知らせずに、学習者がオブジェクトをドロップターゲットにドロップしていることを視覚的に示すことです。
Drop Correct と Drop Incorrect
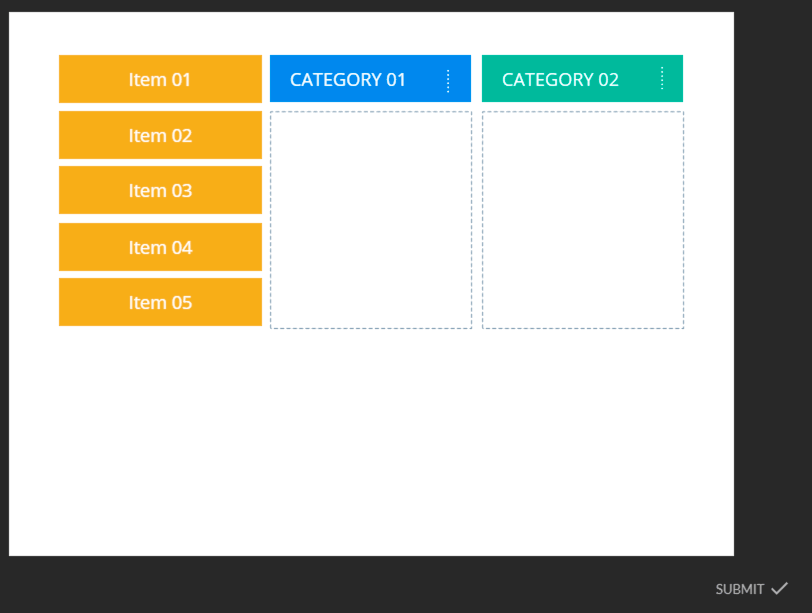
残りの2つのステイトは通常一緒に使用します。Drop Correctステイトとは、学習者が正しいドロップターゲットにオブジェクトをドロップした時に表示されるステイトであり、Drop Incorrectステイトとは、誤ったドロップターゲットにオブジェクトをドロップした場合に表示されるステイトです。デフォルトでは、以下のGIFアニメのように、学習者が[Submit](送信)ボタンをクリックするまで、これらのステイトは表示されません。

これは、学習者に正しい答えと間違った答えを学習者に知らせるための優れた方法であり、単に正しい箇所にドラッグしなかったと伝えるだけではありません。
Drop CorrectまたはDrop Incorrectステイトを“すぐに”表示したい場合は、以下のGIFアニメが示すように、ドラッグアンドドロップオプションを表示し、[Delay Item Drop States until Interaction Is Submitted]チェックボックスをオフにします。

このボックスをオフにすると、インタラクティブは次のようになります。

このオプションは、スコアが重要ではない練習問題に最適です。
プロのヒント:上記のサンプルはドラッグ可能なアイテムの色を「正しい」状態と「正しくない」状態にすることに加えて、それらが正しいかどうかを示すアイコンを追加してあります。正確さを示すために色だけを使用しないことをお勧めします。これにより、色覚に問題がある方や、緑と赤が正誤を示さない文化の人達に理解できるようになります。
キャラクターステイト
Storyline 360のイラストベースのキャラクターには、12の事前定義されたステイトが付属していることをご存知ですか?イラストベースの各キャラクターに含まれている12の表情について、事前定義されたステイトがあります。
キャラクターが突然怒ったり失望したりするような表情にしたい場合は、それらのステイトを別途作る必要はありません。そのステイトはすでにあります!あとはイラストベースのキャラクターを挿入し、トリガーを設定してステイトを変更するだけです。

これでStoryline360のステイトについて知っておくべきことがほぼ網羅できました!
ここで学んだことを試したいが、Articulate 360をまだご契約していない場合は、30日間の無料トライアルをぜひお試しください!
株式会社ディーシェは日本におけるArticulate製品の販売代理店です



コメント