おかげ様で日本におけるユーザー様は100社を超えてきました。「Articulateお客様事例」ページに掲載許可いただいたユーザー様を掲載いたしました。
コロナウイルスや働き方改革など、今後ますますデジタルラーニングが重要になってくる中、Articulateユーザーの皆さんがその流れを推進していることが見えてくればと考えております。
Storyline360 の使い方ビデオ
Storylineの使い方を集合研修にてご紹介しておりましたが、同内容をビデオ化致しました。
例外もありますが、各ビデオを3分程度でまとめております。初めてStorylineを使用される方は順番にご覧いただいた方がよいかと思います。
2021年4月22日よりWebマニュアル版も公開いたしました。より詳細な情報や、バージョンアップによる最新機能の情報はWebマニュアル版に掲載していますので合わせてご確認ください。
全体概要
製品の使い方をご紹介するにあたり、Articulate製品の全体像を簡単にご紹介しております。
上記ビデオで紹介しているArticulate Studio13の販売は2019年9月12日をもちまして終了いたしました。
Studioをお求めの場合はArticualte360をご契約ください。
Chapter 1 Storylineを知ろう
Articulate Storylineは、特別なプログラミングの知識がなくても、インタラクティブで魅力的なコンテンツを簡単に素早く制作することができるオーサリングツールです。Storylineを使うと、テキストはもちろん、画像・アニメーション・音声・ビデオ・インタラクティブな動き・クイズなどを作成することが可能です。
-
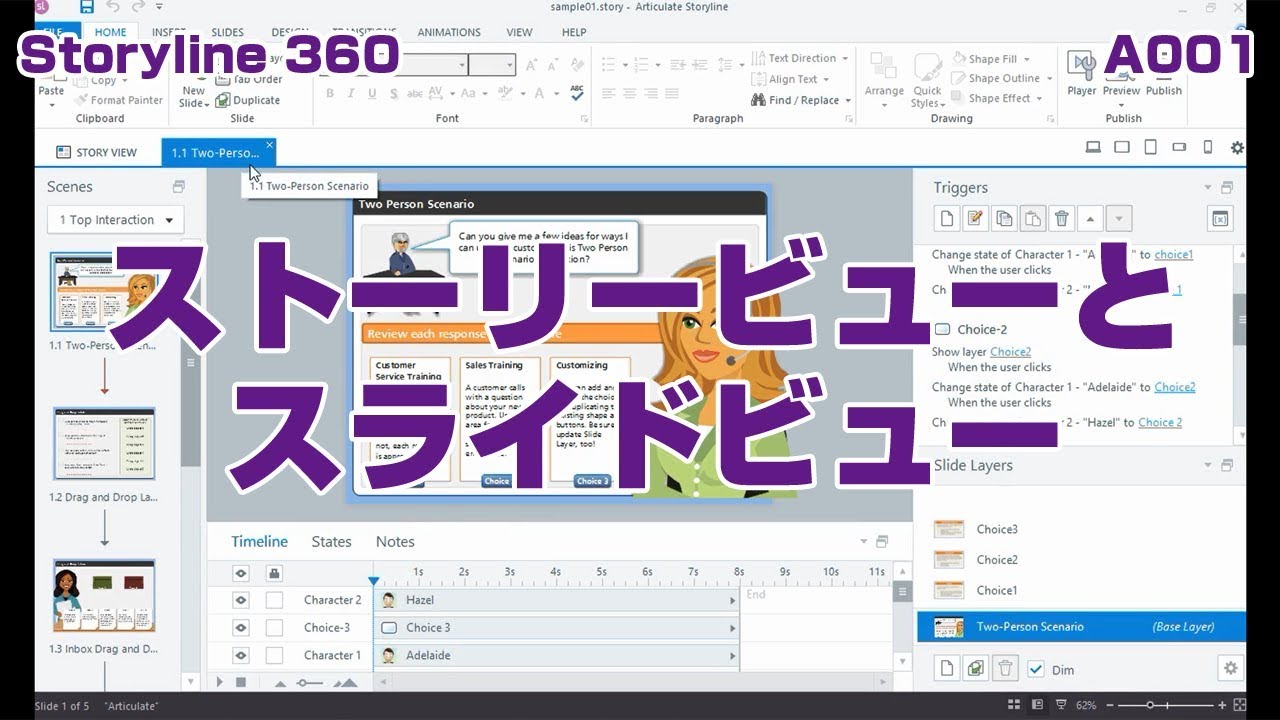
Storylineの画面構成
-
新規スライドの作成
-
PowerPointのインポート
-
プレビュー機能
-
ナビゲーションの基本設定
Storyline Chapter1 Storylineを知ろう
Storyline Chapter1 Storylineを知ろう


【Storyline360】A001 ストーリービューとスライドビュー

【Storyline360】A002_画面構成①とプレビュー機能

【Storyline360】A003_画面構成② 補助線機能

【Storyline360】A004_PowerPointのインポート
Chapter 2 様々なオブジェクト
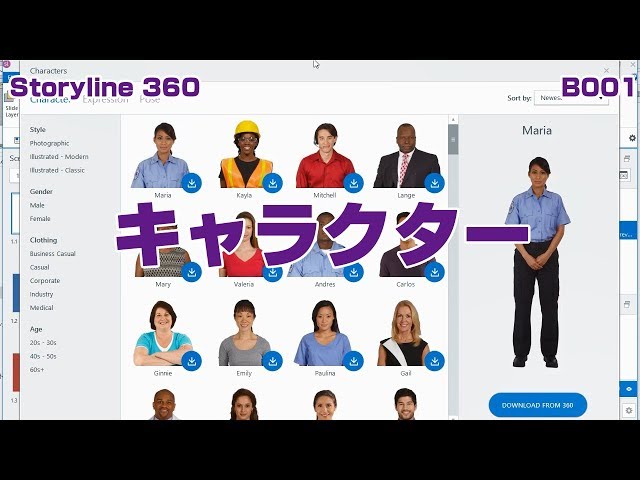
Articulate Storylineは、スライド上に様々なオブジェクトを配置することができます。テキスト、写真、ビデオ、音声をはじめ、Storylineならではのオブジェクトも多数あります。
Storyline Chapter2 様々なオブジェクトの作り方
Storyline Chapter2 様々なオブジェクトの作り方


【Storyline360】B001_キャラクター

【Storyline360】B002_コンテンツライブラリ(写真ービデオ)

【Storyline360】B003_Pictureオブジェクト

【Storyline360】B004_Videoオブジェクト01
Chapter 3 タイムラインとアニメーション
タイムラインとはまさに時間軸の管理を行うための機能です。あるオブジェクトをいつ表示し、いつ非表示にするのかなどを設定することができます。またPowerPointと同様にオブジェクトの表示・非表示アニメーション効果がいくつか用意されています。
また複数オブジェクトから構成されるスライド上で任意のオブジェクトを選択する時など、タイムライン上で選択することにより、効率的に作業することができます。
Storyline Chapter3 タイムラインとアニメーション
Storyline Chapter3 タイムラインとアニメーション


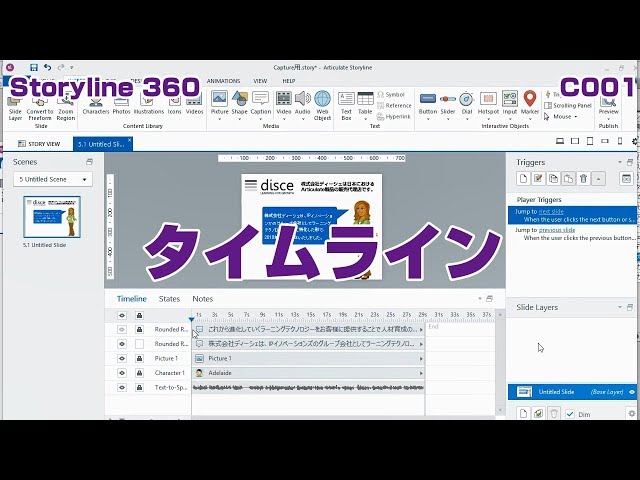
【Storyline360】C001_タイムライン

【Storyline360】C002_アニメーション

【Storyline360】C003_モーションパス

【Storyline360】C004_アニメーションとモーションパスの設定例
Chapter 4 インタラクティブな仕組み
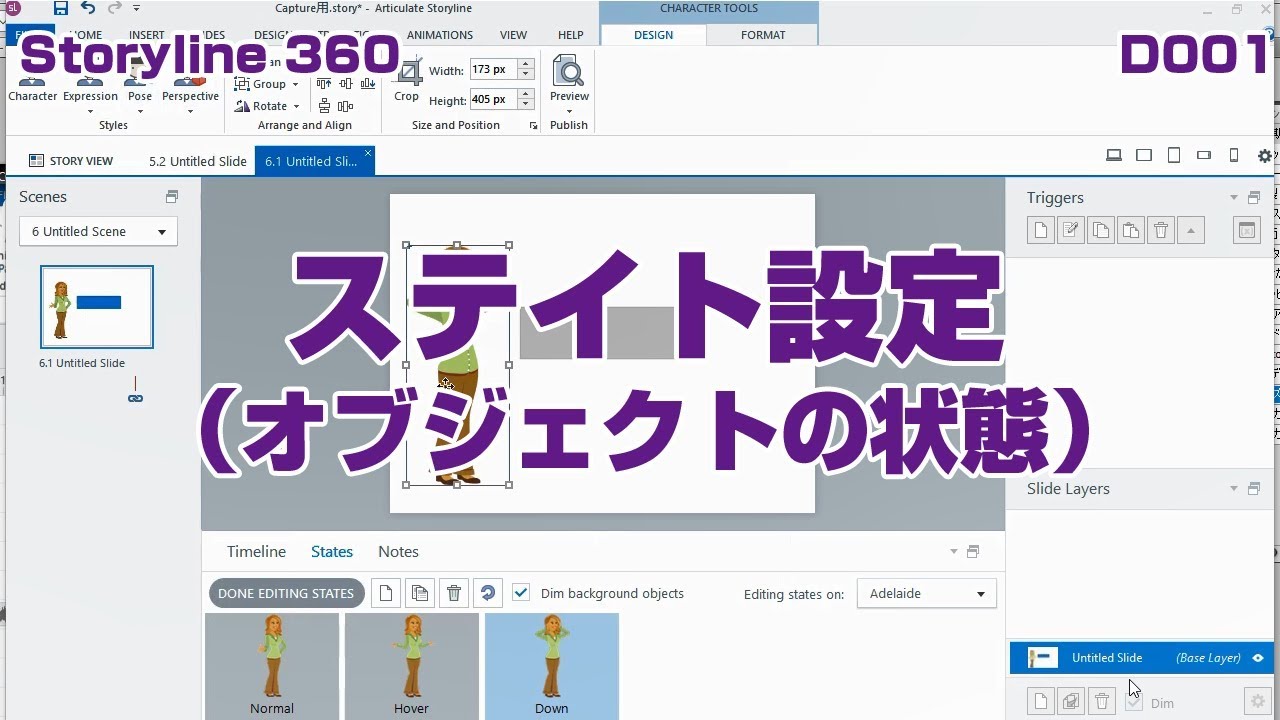
ステイトとレイヤー
ステイトとはオブジェクトの状態を表します。例えばボタンオブジェクトでは、通常の状態・ボタンが押されている状態・ボタンの上にマウスがある状態でそれぞれ表示・表現を変えることができます。
スライドレイヤーを利用すると、何らかのアクションをした際にレイヤーの表示・非表示を切り替えることができます。 例えばベースのスライドレイヤー上に配置されているボタンを押すと、コメントが配置されているレイヤーが表示されるなどのダイナミックな動きを演出することが可能です。
アクショントリガー
Storylineでは、オブジェクトに対してトリガーやアクションの設定を行うことで、ボタンをクリックしてすることによりレイヤーを表示したり、キャラクターをクリックして表情を変化させたりするインタラクティブなコースを作成することができます。
Storyline Chapter4 インタラクティブな仕組み
Storyline Chapter4 インタラクティブな仕組み


【Storyline360】D001_ステイト設定(オブジェクトの状態)

【Storyline360】D002_レイヤー

【Storyline360】D003_トリガー

【Storyline360】D004_条件付きトリガー
Chapter 5 変数を使ったアクション
このChapterではより複雑なアクション設定を行うための方法を紹介します。
複雑な制御を行うためには、Variablesと呼ばれる変数が必要になる場合があります。変数はコース内に色々な情報として蓄積することができ、特定のボタンをクリックした回数などを記憶しておき、別途表示するといったことができます。
Storyline Chapter5 変数を使ったアクション
Storyline Chapter5 変数を使ったアクション


【Storyline360】E001_変数

【Storyline360】E002_変数の表示-他スライドでの利用
Chapter 6 クイズを作ろう
Storylineは様々な出題形式のクイズを簡単に作成することができます。StorylineではクイズをGradedと呼びスコア管理ができます。またクイズだけでなくSurveyと呼ばれるアンケートも作成可能です。
Storyline Chapter6 クイズを作ろう
Storyline Chapter6 クイズを作ろう


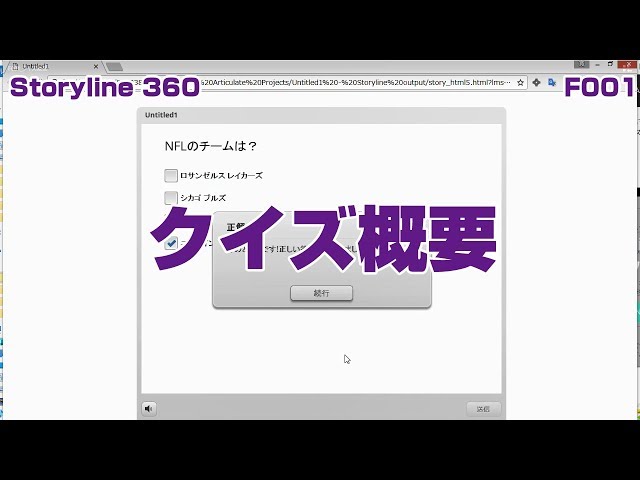
【Storyline360】F001_クイズ概要

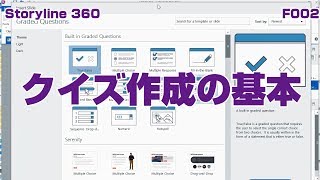
【Storyline360】F002_クイズ作成の基本

【Storyline360】F003_クイズ設問詳細設定

【Storyline360】F004_その他のクイズ形式の設定
Chapter 7 外観を整えよう
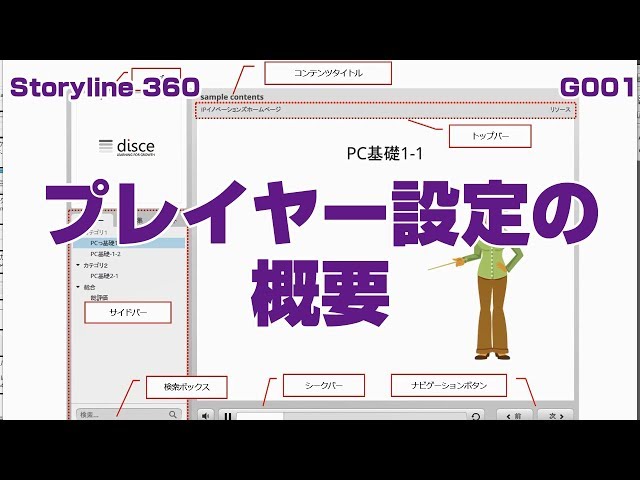
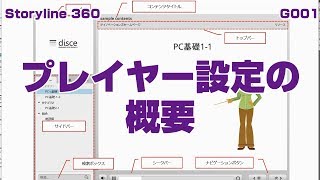
Storylineプレイヤーとはスライド進行を制御するためのコントロールフレームです。Storylineプレイヤーには目次を表すメニューエリアやスライドの移動をするためのボタン、シークバーや音量ボタンなどのユーザーインターフェースが含まれます。
Storylineプレイヤーはカスタマイズすることができ、ロゴを入れてブランディングしたり、ボタン表記の言語などを変更することができます。
Storyline Chapter7 外観を整えよう(プレイヤー設定)
Storyline Chapter7 外観を整えよう(プレイヤー設定)


【Storyline360】G001_プレイヤー設定の概要

【Storyline360】G002_プレイヤー設定(Features)

【Storyline360】G003_プレイヤー設定(Menu)

【Storyline360】G004_プレイヤー設定(Resources)
Chapter 8 パブリッシュ
作成したコンテンツを学習者に配信するには、作成したプロジェクトをパブリッシュする必要があります。パブリッシュすることにより、学習者がブラウザ経由でコンテンツを視聴することができるようになります。
パブリッシュ形式は数種類あり、単なるWebコンテンツとしてWebサーバー経由で配信する、LMSを使用して配信するなど、コンテンツの配信環境や受講者の受講環境によりパブリッシュ形式を考慮しなければなりません。
Storyline Chapter8 パブリッシュ
Storyline Chapter8 パブリッシュ


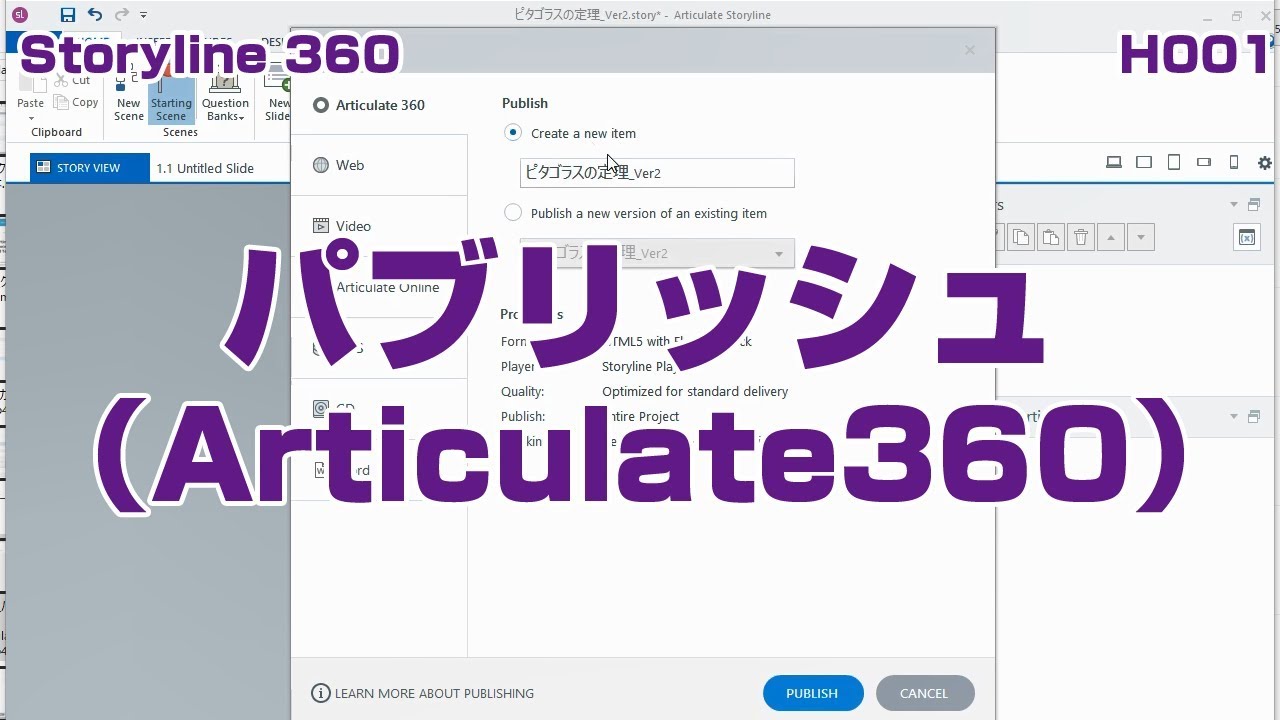
【Storyline360】H001_パブリッシュ(Articulate360)

【Storyline360】H002_パブリッシュ(Web)HTML5優先出力

【Storyline360】H003_パブリッシュ(ビデオ)

【Storyline360】H004_パブリッシュ(Articulate Online)
Storyline 360 新機能
上記でご紹介している機能以外に、TIPSや新しく追加された機能を別途紹介しております。